Моя карта Google Maps за полчаса
Эта статья для тех, кому важен результат - создать и разместить в сети интерактивную карту с метками на ней и подробным описанием каждой метки. Это может быть сеть магазинов или просто места встречи друзей. Главное, чтобы для достижения этого результата не требовались специальные знания и много времени. Вот как это сделать, я сейчас и расскажу.
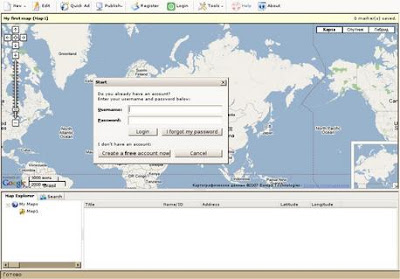
Заходим на сайт www.click2map.com и кликаем на картинке в центре.
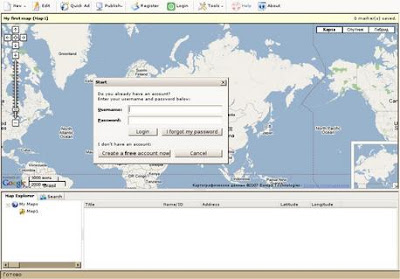
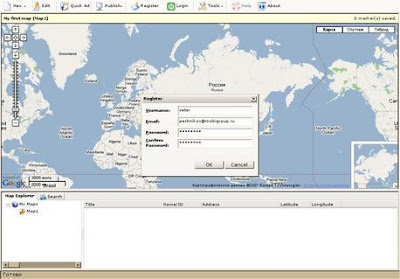
Открывается окно с предложением авторизоваться.

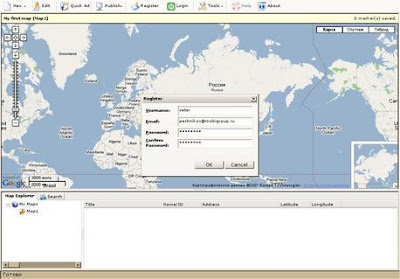
В левом нижнем углу окошка жмем кнопку "Create a free account now". Вводим имя пользователя, адрес электронной почты (все равно какой, на почту ничего не шлют) и пароль. Щелкаем кнопку ОК.

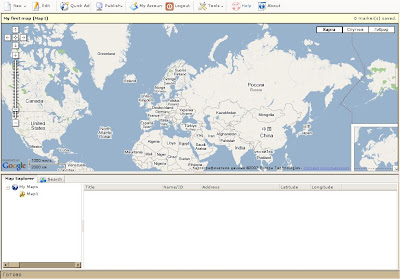
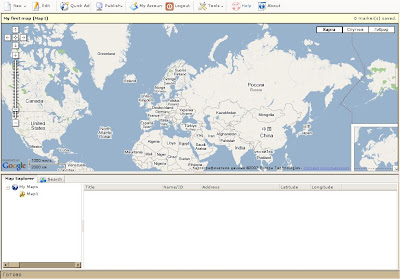
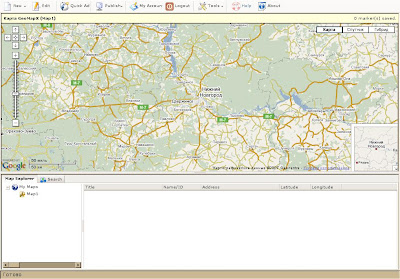
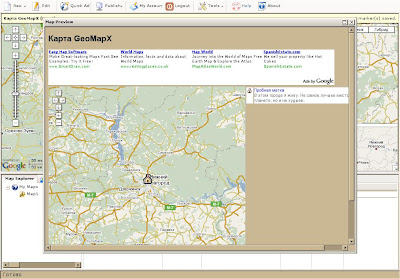
Перед нами появляется окно приложения с картой и элементами управления.

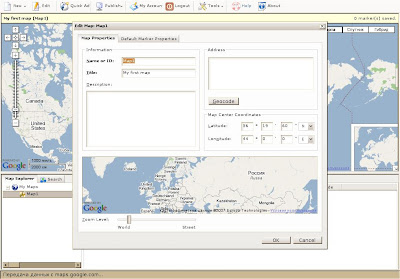
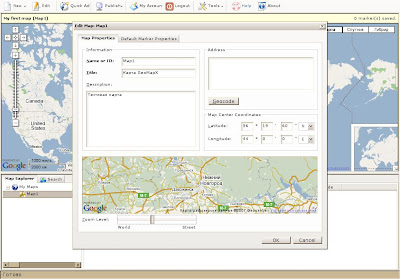
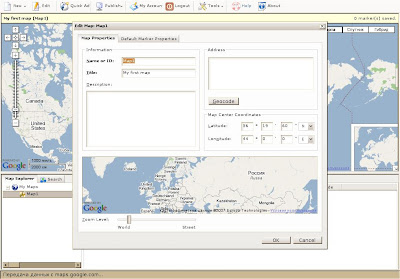
Заходим в главном меню в пункт Edit->Map и видим окно редактирования карты.

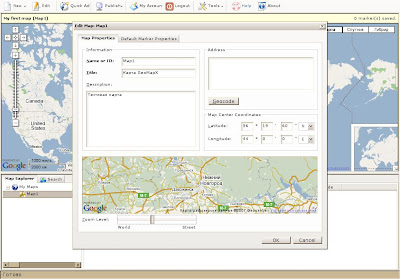
Заголовок карты и масштаб точно нужно поменять, остальное по желанию. Вводим нужный заголовок и ползунком внизу окна устанавливаем нужный масштаб. Для выбора окна просмотра карту можно передвинуть мышкой или в текстовом поле вверху справа указать название, например "Нижний Новгород" и нажать "Geocode". Мне это делать не пришлось, поскольку центр карты определился автоматически по моему IP-адресу и меня это устроило. Еще можно вручную заполнить поля координат, но это на любителя.

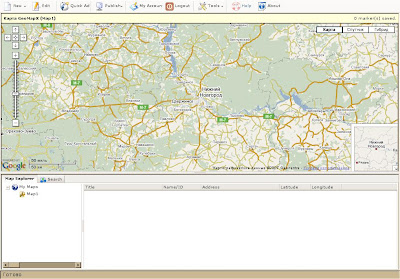
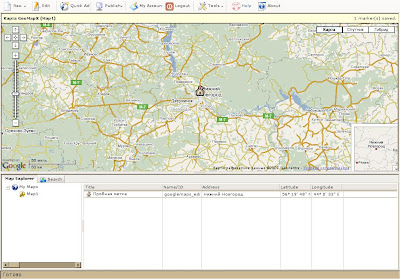
Жмем ОК и видим, что изменения отразились на карте

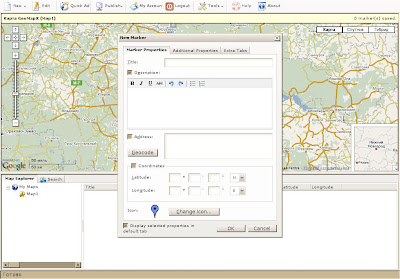
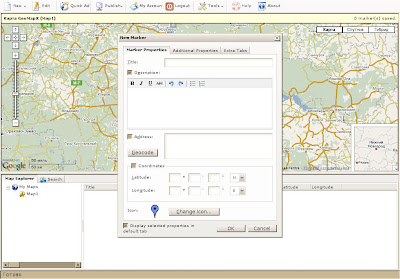
После того, как мы выбрали нужное место на карте, пора добавить на эту карту свою информацию. Заходим в меню New->Marker, открывается окошко мастера создания метки на карте.

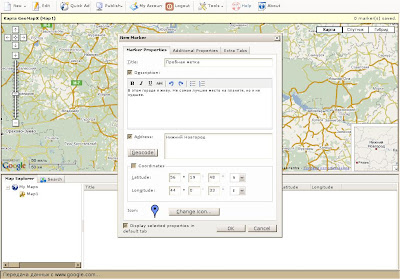
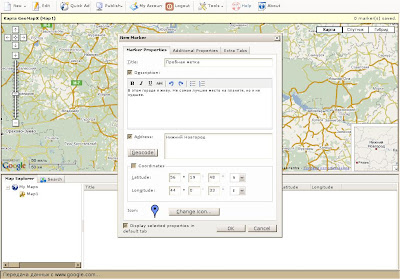
Мы сейчас находимся на вкладке "Marker Properties". Вводим описание и заголовок создаваемой метки. В текстовое поле ввода адреса пишем "Нижний Новгород" и жмем кнопочку "Geocode". И, о чудо, все получилось, в полях с координатами появляются соответствующие значения.

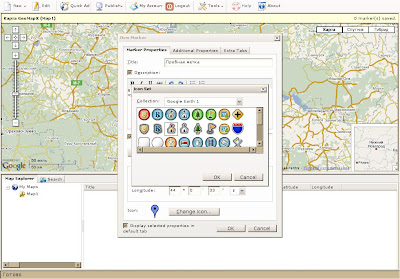
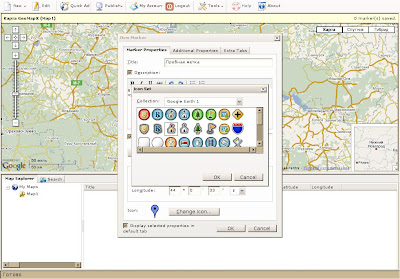
Чтобы наша карта была "живее" и интереснее, поменяем стандартную иконку новой метки на более подходящую или симпатичную для нас. Нажмем кнопку "change icon" и выберем набор иконок в выпадающем списке, а потом и саму иконку из предложенных вариантов.

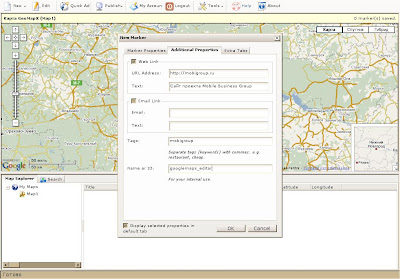
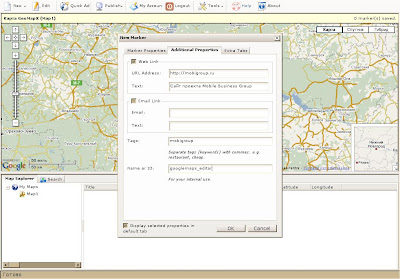
Теперь зайдем на вкладку "Additional Properties" и укажем некоторые дополнительные свойства метки.

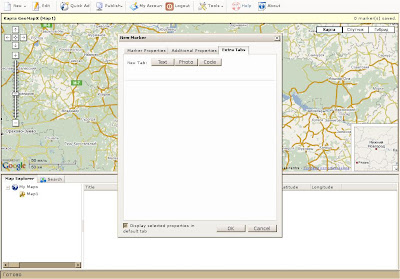
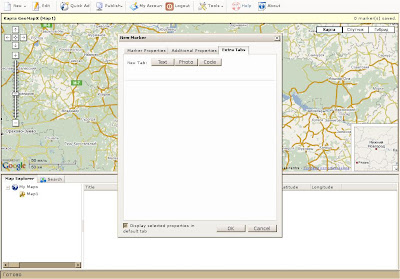
Есть еще вкладка "Extra tabs", но здесь нам пока ничего не надо менять.

После указания всех необходимых свойств метки жмем ОК.

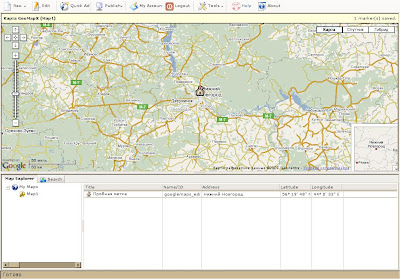
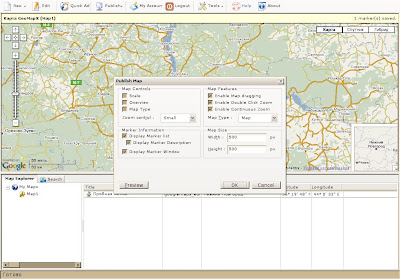
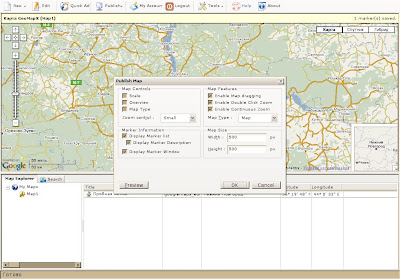
Отлично, метка появилась на карте. Вы можете добавить еще сколько угодно меток, а мне и одной хватит. Карта готова, пора ее опубликовать в интернет. Выбираем пункт меню Publish->As a Web page и получаем окно выбора параметров публикации.

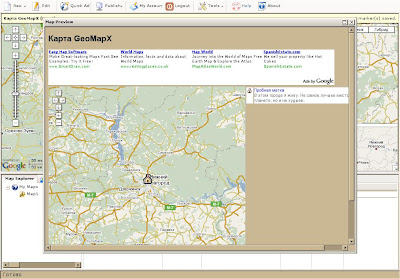
Будем считать, что нас все устраивает и оставляем все параметры без изменений. Жмем "Preview" и в новом окошке видим, как карта будет выглядеть на сайте.

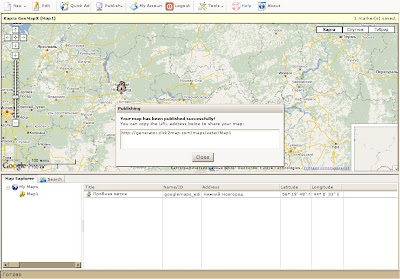
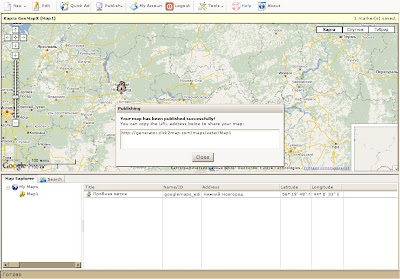
Здесь мы также полагаем, что нас результат устраивает, закрываем предпросмотр и жмем ОК. Появляется окошко с сообщением, что карта готова, и и адресом созданной карты.

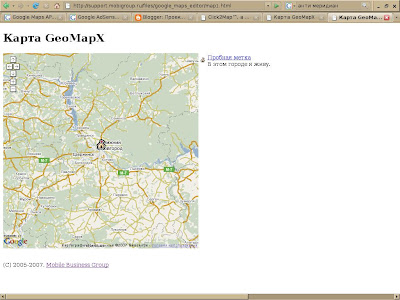
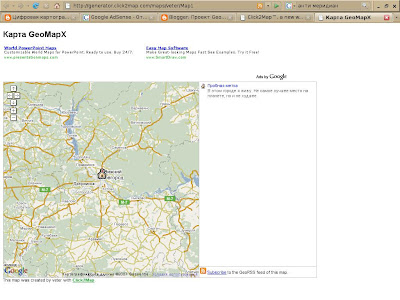
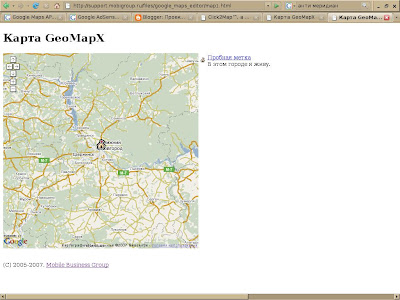
У меня адрес карты вот такой http://generator.click2map.com/maps/veter/Map1. И выглядит эта карта вот так:

Эту ссылку можно послать электронной почтой, можно выложить на сайт.
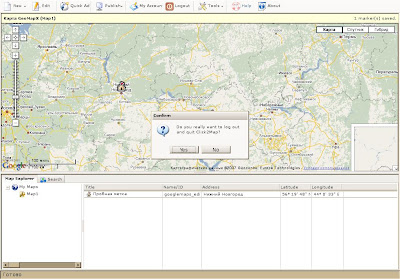
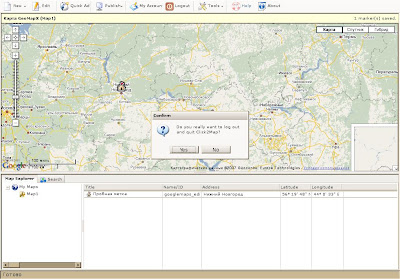
Выходим из программы, нажав Logout в меню.

Если нас не устраивает реклама на странице с картой или мы хотим карту обязательно на своем сайте, то продолжаем наши манипуляции. Открываем исходный код страницы, копируем и сохраняем в файл на своем сервере (в кодировке UTF-8, или надо будет поправить кодировку документа).
Идем на сайт http://www.google.com/apis/maps/signup.html и создаем ключик для этого сайта.
Ищем в полученной странице с картой запись
key=ABQIAAAABDdrlnxjwGrzZSY_xqsyPRS6Oygn0p92Z5SsZQPugQ0K2QrfaBQLC82OXwsbml8Za-i3WPzy-cLkUA
и меняем ключ на свой.
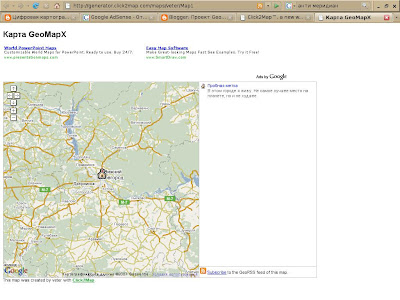
Выкидываем строки с разной фигней, наподобии баннеров и счетчиков. Добавляем чего хотим (если хотим). И получаем карту, отвечающую нашим вкусам.

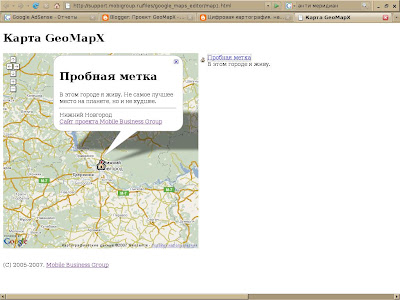
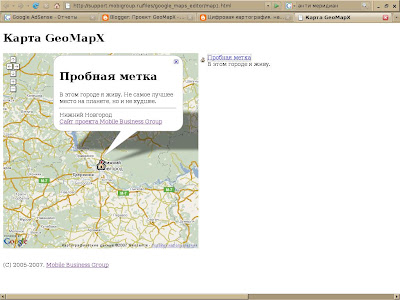
Если кликнуть на иконке на карте или справа от карты в списке меток, откроется окошко с подробной информацией о выбранной метке.

Все! У меня это заняло около часа времени, при том, что я еще скриншоты делал и комментарии записывал. Приведенный алгоритм Вы можете повторить в любой момент, когда Вам потребуется создать свою карту. Ни пуха!
Вместо заключения.
Мы познакомились с одним из сервисов, позволяющих создавать весьма продвинутые карты на основе Google Maps. Сервис бесплатный и открыт всем желающим. Созданная карта доступна на сайте сервиса по простой ссылке, процесс переноса карты на свой сервер также сложности не представляет. Как видите, программирование не требуется вовсе, так что я уже думаю сменить консоль (linux shell) разработчика на перо писателя :-)
Заходим на сайт www.click2map.com и кликаем на картинке в центре.
Открывается окно с предложением авторизоваться.

В левом нижнем углу окошка жмем кнопку "Create a free account now". Вводим имя пользователя, адрес электронной почты (все равно какой, на почту ничего не шлют) и пароль. Щелкаем кнопку ОК.

Перед нами появляется окно приложения с картой и элементами управления.

Заходим в главном меню в пункт Edit->Map и видим окно редактирования карты.

Заголовок карты и масштаб точно нужно поменять, остальное по желанию. Вводим нужный заголовок и ползунком внизу окна устанавливаем нужный масштаб. Для выбора окна просмотра карту можно передвинуть мышкой или в текстовом поле вверху справа указать название, например "Нижний Новгород" и нажать "Geocode". Мне это делать не пришлось, поскольку центр карты определился автоматически по моему IP-адресу и меня это устроило. Еще можно вручную заполнить поля координат, но это на любителя.

Жмем ОК и видим, что изменения отразились на карте

После того, как мы выбрали нужное место на карте, пора добавить на эту карту свою информацию. Заходим в меню New->Marker, открывается окошко мастера создания метки на карте.

Мы сейчас находимся на вкладке "Marker Properties". Вводим описание и заголовок создаваемой метки. В текстовое поле ввода адреса пишем "Нижний Новгород" и жмем кнопочку "Geocode". И, о чудо, все получилось, в полях с координатами появляются соответствующие значения.

Чтобы наша карта была "живее" и интереснее, поменяем стандартную иконку новой метки на более подходящую или симпатичную для нас. Нажмем кнопку "change icon" и выберем набор иконок в выпадающем списке, а потом и саму иконку из предложенных вариантов.

Теперь зайдем на вкладку "Additional Properties" и укажем некоторые дополнительные свойства метки.

Есть еще вкладка "Extra tabs", но здесь нам пока ничего не надо менять.

После указания всех необходимых свойств метки жмем ОК.

Отлично, метка появилась на карте. Вы можете добавить еще сколько угодно меток, а мне и одной хватит. Карта готова, пора ее опубликовать в интернет. Выбираем пункт меню Publish->As a Web page и получаем окно выбора параметров публикации.

Будем считать, что нас все устраивает и оставляем все параметры без изменений. Жмем "Preview" и в новом окошке видим, как карта будет выглядеть на сайте.

Здесь мы также полагаем, что нас результат устраивает, закрываем предпросмотр и жмем ОК. Появляется окошко с сообщением, что карта готова, и и адресом созданной карты.

У меня адрес карты вот такой http://generator.click2map.com/maps/veter/Map1. И выглядит эта карта вот так:

Эту ссылку можно послать электронной почтой, можно выложить на сайт.
Выходим из программы, нажав Logout в меню.

Если нас не устраивает реклама на странице с картой или мы хотим карту обязательно на своем сайте, то продолжаем наши манипуляции. Открываем исходный код страницы, копируем и сохраняем в файл на своем сервере (в кодировке UTF-8, или надо будет поправить кодировку документа).
Идем на сайт http://www.google.com/apis/maps/signup.html и создаем ключик для этого сайта.
Ищем в полученной странице с картой запись
key=ABQIAAAABDdrlnxjwGrzZSY_xqsyPRS6Oygn0p92Z5SsZQPugQ0K2QrfaBQLC82OXwsbml8Za-i3WPzy-cLkUA
и меняем ключ на свой.
Выкидываем строки с разной фигней, наподобии баннеров и счетчиков. Добавляем чего хотим (если хотим). И получаем карту, отвечающую нашим вкусам.

Если кликнуть на иконке на карте или справа от карты в списке меток, откроется окошко с подробной информацией о выбранной метке.

Все! У меня это заняло около часа времени, при том, что я еще скриншоты делал и комментарии записывал. Приведенный алгоритм Вы можете повторить в любой момент, когда Вам потребуется создать свою карту. Ни пуха!
Вместо заключения.
Мы познакомились с одним из сервисов, позволяющих создавать весьма продвинутые карты на основе Google Maps. Сервис бесплатный и открыт всем желающим. Созданная карта доступна на сайте сервиса по простой ссылке, процесс переноса карты на свой сервер также сложности не представляет. Как видите, программирование не требуется вовсе, так что я уже думаю сменить консоль (linux shell) разработчика на перо писателя :-)
Comments
Можешь ли посоветовать программу, которая работает с картами Google и умеет импортировать мои точки из файла (например TomTom). Никак не могу найти что-либо подходящее.